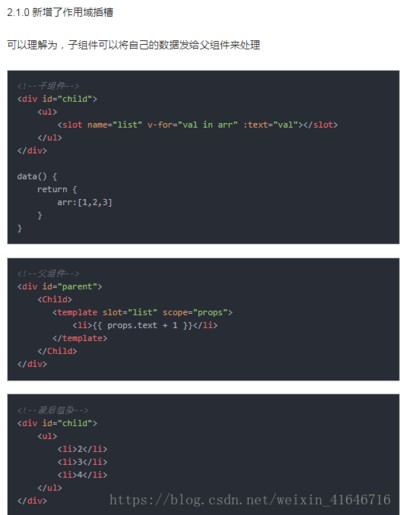
文章浏览阅读10w+次,点赞34次,收藏165次。总结如下:深入理解VUE中的槽与槽范围写在前面VUE中关于插槽的文档说明很短,语言又写的很凝练,再加上其和方法,信息,计算机等常用选项在使用频率,使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生 算了吧,回头再学,反正已经可以写基础组件了 的想法,于是就关闭了VUE的说明文档。实际上,插槽的概念很简单,下面通过分三部分来讲,这三部分也是按照VUE说明文档的顺序来写的。进入这三部分之前,_vue slot属性 vue 里面的slot属性 前端环境在此之时被 2 个专栏收录104 篇文章 小白学习vue28 篇文章 总结如下:深入理解 通过定义一个或多个 slot,您可将外部标记引入到组件的 shadow DOM 中进行渲染.slot是对组件的扩展,通过slot插槽向组件内部指定位置传递内容,通过slot可以父子传参;是 占坑 ,在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑(替换组件模板中 slot 位置),当. 单个slot使用最简单,也是最常用的,当我们定义了一个子组件,父组件在使用的这个组件的时候,想在内部自定义一些初始化信息,这时候就可以用slot达成。.具名slot只是给slot加了name属性,在使用的时候可以引入多个。. 详解vueslot插槽的使用方法.详解vue使用插槽分发内容slot的用法. vueslot与传参实例代码讲解.vueslot在子组件中显示父组件传递的模板. v-slot 一般跟 template 标签使用 (template 是 html5 新出的标签内容模板元素,不会渲染到页面上, 一般被 vue 解析为内部标签).slot 插槽,是子组件提供给父组件使用的一个占位符,父组件可以在这个占位符中填充任何模板代码. 在子组件内使用特殊的slot元素就可以为这个子组件添加一个 slot (插槽),在父组件模板里,插入在子组件标签内的所有内容将替代子组件的slot标签及它的内容.示例代码如下:.子组件 child-component 的模板内定义一个 slot 元素,并且用一个 p 作为默认的内容,在父组件没有使用 slot 时,会渲染这段默认的文本;如果写入了 slot ,那就会替换整个 slot.所以上列渲染后的后果为:. 详解vueslot插槽的使用方法.作用域v-slotslotslot-scope文档中插槽的基本使用方法(匿名插槽). 是对组件的扩展,通过slot插槽向组件内部指定位置传递内容,通过slot可以父子传参;.开发背景(slot出现时为了解决什么难题):. 这篇内容本来是不打算放在首页上的,因此内容实在是比较简单,但是在查找slot的使用讲解时发现相关的讲解比较少,要么像官方文档一样简单讲解(看过任然一脸懵逼),也许是自己理解能力比较差所以在此讲述记录吧.在看官网对slot的解释中,出现次数最多的是 插槽 ,如果想象成物体,也就是说slot是一个可以插入的槽口,比如插座的插孔.